Add a link through a Home page custom section or custom page to provide event details and FAQs, information about a guest speaker, performing artist, share recorded videos, highlight items, or much more!
Hyperlink an Image
Use a text link to link supporters to more information within the body of the text.
- From the section or page, click Edit Content.
- Select the Insert an Image icon option.
- Once the image is added, Select the source code (< >) option.
- Locate the Image specific code you want to link.
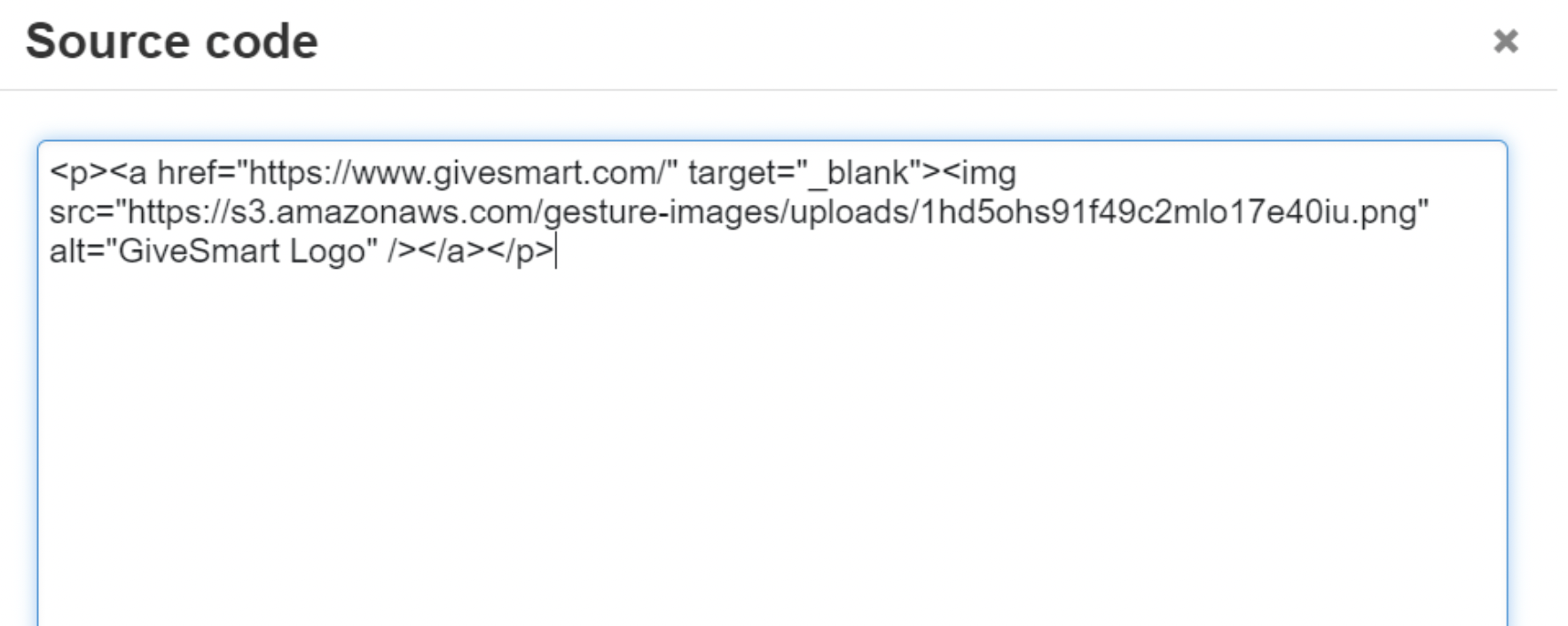
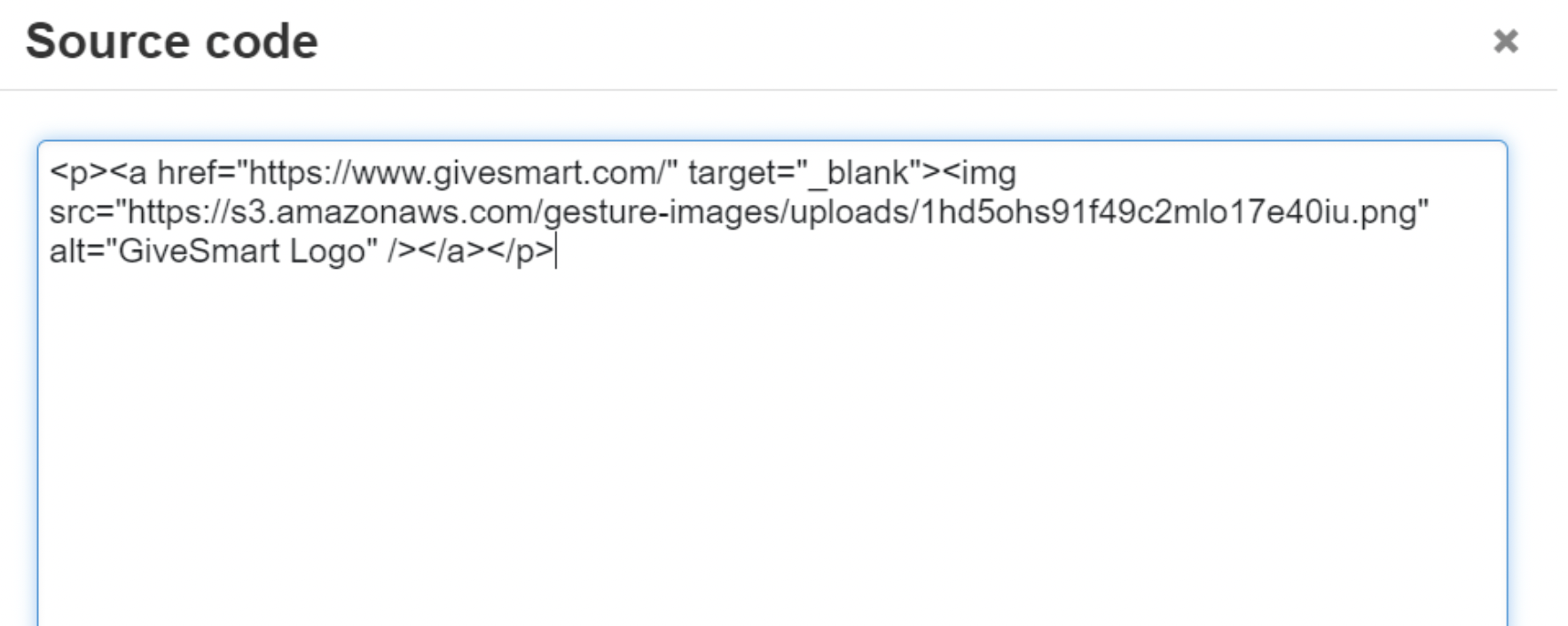
- Add <a href=”WEBSITE LINK HERE” target=”_blank”> before the <img src=”image link”> and </a> after.

- Click Ok.
- Click Create Section or Update Content.
- When you've finished, click Save.
Insert a link
Use a text link to link supporters to more information within the body of the text.
- From the section or page, click Edit Content.
- Select the Insert/edit link or button icon option.

- Paste in the URL link.
- Adjust the Text to Display, and set a Title (optional).
- Adjust the Target to open the linked URL in the existing window or a New Window.
- From Style As choose Text.
- Click Ok.
- Click Create Section or Update Content.
- When you've finished, click Save.
Link examples


Create a button
Create a button to link supporters to more information within the body of the text. Choose the Main or Secondary background and text colors for the button, which are customized in the Style and Color section of your Design Center.
- From the section or page, click Edit Content.
- Select the Insert/edit link or button icon option.

- Paste in the URL link.
- Adjust the Text to Display, and set a Title (optional).
- Adjust the Target to open the linked URL in the existing window or a New Window.
- From Style As choose Button - Main Color or Button - Secondary Color
- Click Ok.
- Click Create Section or Update Content.
- When you've finished, click Save.
Button example


Examples of a button linking to a page
Silent auction info FAQs


Guest speaker, artist, or additional information


Spotlight item


Videos


Tip: Visit Custom Section and Page Templates to view various template options.