Use these templates to create sections and pages highlighting the details of your campaign.
Note: Please exercise caution when using these templates. Assistance is limited in our ability to help resolve any issues as a result of your customization.
Applying a template
- Copy the template code below.
- From your custom section or custom page, click edit content.
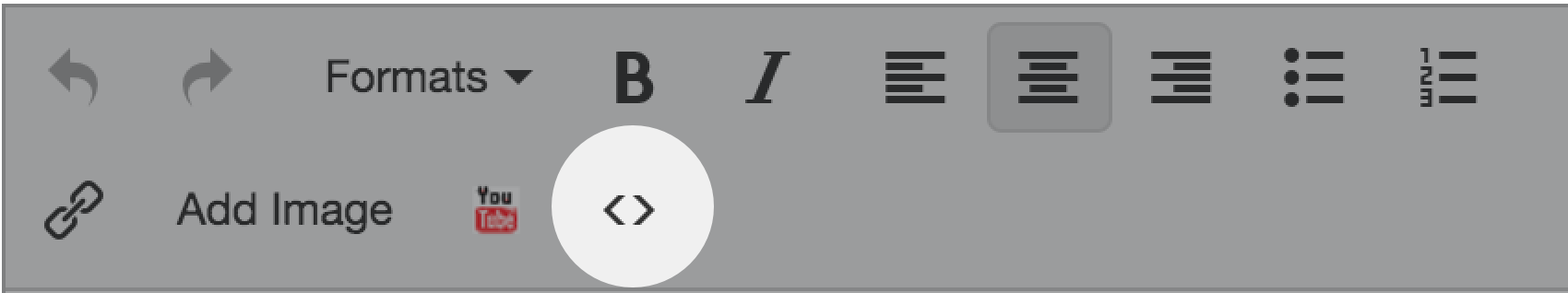
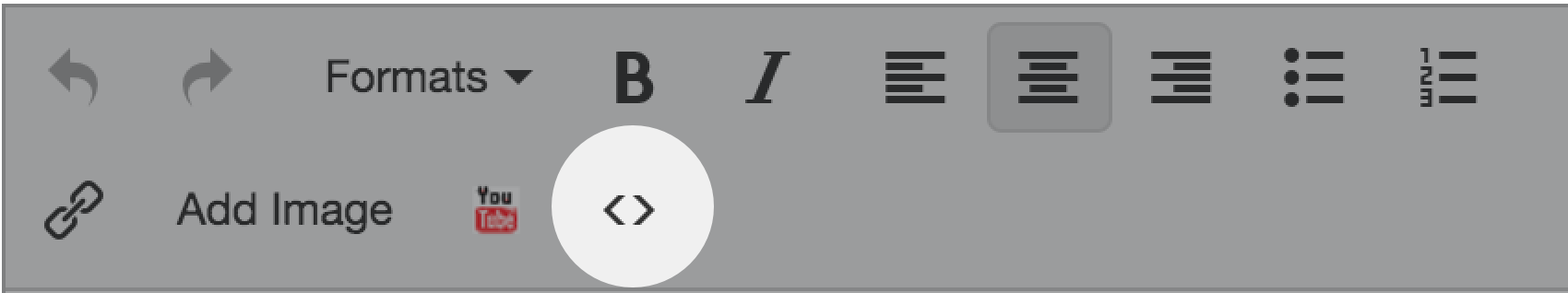
- Select the source code (< >) option from the rich text editor.

- Paste the template code.
- Replace the placeholder title, button text, and content found in the template code (ex. "SECTION HEADER TEXT HERE", "ENTER BUTTON TEXT HERE", "ENTER CONTENT HERE").
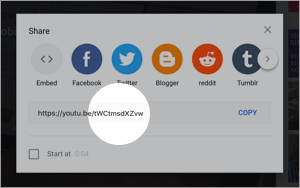
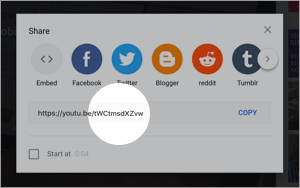
- If your template includes a YouTube video, replace the placeholder video link text found in the template code (ex. "YOUTUBE VIDEO TOKEN HERE") with the YouTube token.

- When you've finished, click Save.
Section Announcement Template

<h3 class="text-dark semibold" style="text-align: center;">SECTIN HEADER TEXT HERE</h3> <h2 class="pad-bottom" style="text-align: center;">MAIN HEADER TEXT HERE</h2> <p class="grid-12 pad-4-bottom">ENTER CONTENT HERE</p>
Note: Visit Add a Link or Button in a Section or Page to include a link/button within the announcement.
Four Up YouTube Video Template

<div style="overflow:auto; height:100%;width:100%;"><h1 style="text-align: center;">MAIN HEADER TEXT<br /><span class="text-24 normal">MAIN SUBHEADER TEXT HERE</span></h1><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO ONE HEADER TEXT HERE</h3><p class="semibold">video one subheader text here</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""> </iframe></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO TWO HEADER TEXT HERE</h3><p class="semibold">video two subheader text</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""> </iframe></div></div><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO THREE HEADER TEXT HERE</h3><p class="semibold">video three subheader text here</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""> </iframe></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO FOUR HEADER TEXT HERE</h3><p class="semibold">video four subheader text</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""></iframe></div></div></div>
Two Up YouTube Video Template

<h1 style="text-align: center;">MAIN HEADER TEXT HERE<br /><span class="text-24 normal">MAIN SUBHEADER TEXT HERE</span></h1><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO ONE HEADER TEXT HERE</h3><p class="semibold">video one subheader text</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""> </iframe></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>VIDEO TWO HEADER TEXT</h3><p class="semibold">video two subheader text here</p><iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YOUTUBE VIDEO TOKEN HERE" width="200" height="200" frameborder="0" allow="autoplay; fullscreen" allowfullscreen=""> </iframe></div></div>
Four Up Image Template

<h1 style="text-align: center;">MAIN HEADER TEXT HERE<br /><span class="text-24 normal">MAIN SUBHEADER TEXT HERE</span></h1><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE ONE HEADER HERE</h3><p class="semibold">image one subheader</p><img src="FULL URL OF IMAGE ONE LINK HERE" alt="" /></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE TWO HEADER HERE</h3><p class="semibold">image two subheader here</p><img src="FULL URL OF IMAGE TWO LINK HERE" alt="" /></div></div><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE THREE HEADER HERE</h3><p class="semibold">image three subheader here</p><img src="FULL URL OF IMAGE THREE LINK HERE" alt="" /></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE FOUR HEADER HERE</h3><p class="semibold">image four subheader here</p><img src="FULL URL OF IMAGE FOUR LINK HERE" alt="" /></div></div>
Tip: For best results, make sure your images are all the same size.
Two Up Image Template

<h1 style="text-align: center;">MAIN HEADER TEXT HERE<br /><span class="text-24 normal">MAIN SUBHEADER TEXT HERE</span></h1><div class="grid-12"><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE ONE HEADER HERE</h3><p class="semibold">IMAGE ONE SUBHEADER HERE</p><img src="FULL URL OF IMAGE ONE LINK HERE" alt="" width="300"/></div><div class="grid-6 s-grid-12 text-center pad s-pad-0"><h3>IMAGE TWO HEADER HERE</h3><p class="semibold">IMAGE TWO SUBHEADER HERE</p><img src="FULL URL OF IMAGE TWO LINK HERE" alt="" width="300" /></div></div>
Tip: For best results, make sure your images are all the same size.
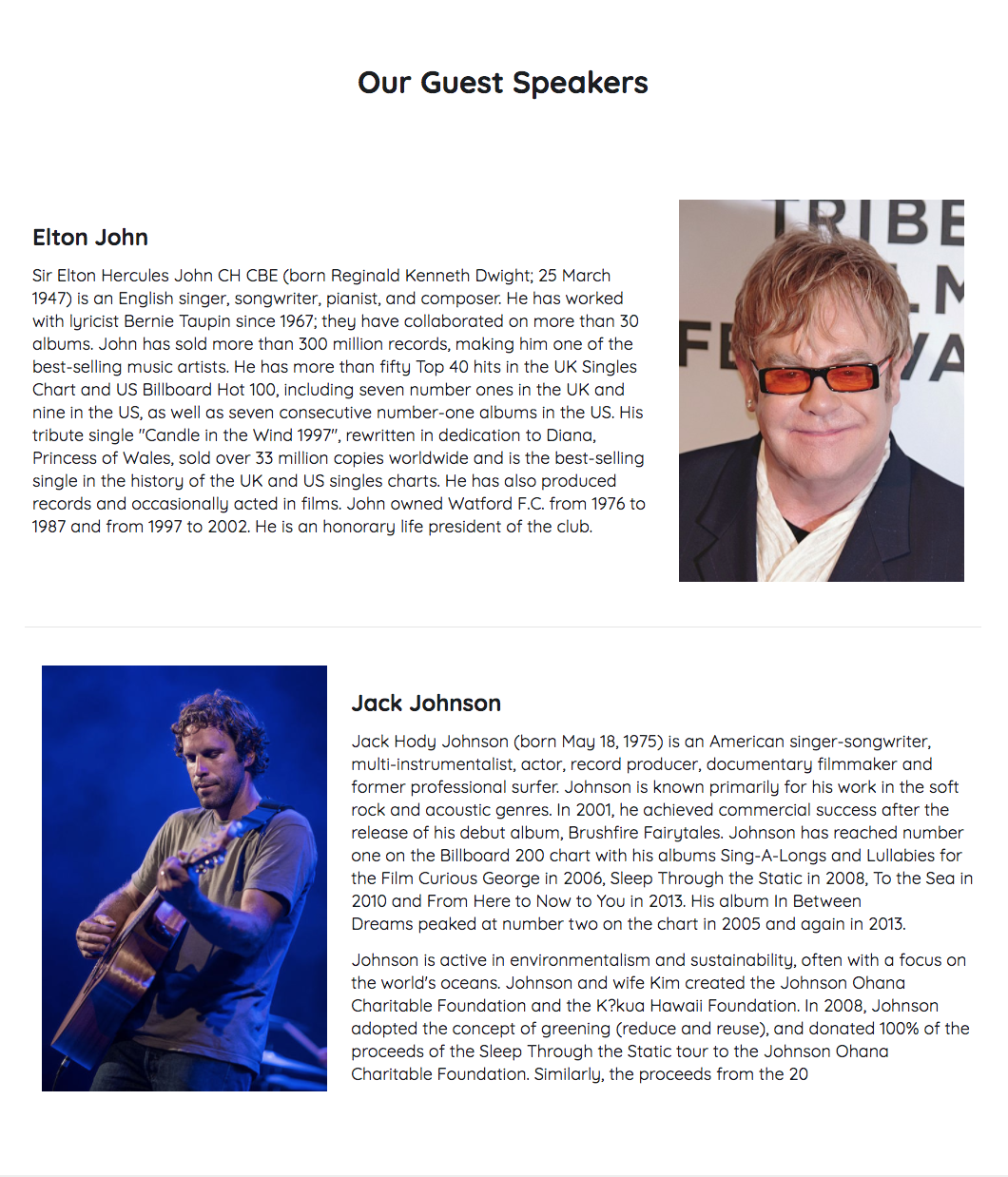
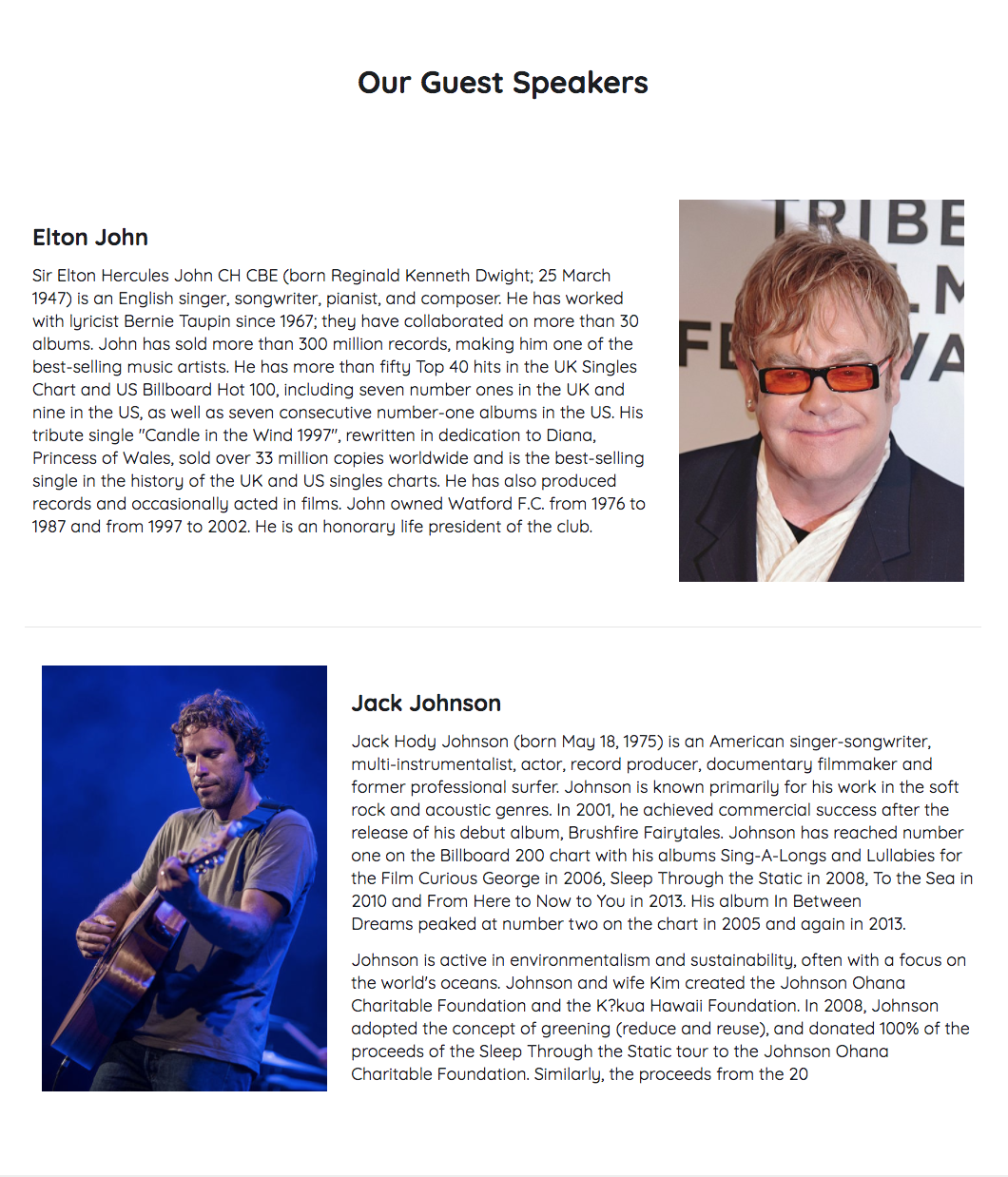
Two Column Two Image o Row Template
o Row Template
<div class="grid-12"><h1 class="text-center">MAIN HEADER TEXT</h1><p> </p><p> </p></div><div class="grid-12 borderbottom pad-4-bottom"><div class="grid-8 s-grid-12 pad s-pad-0"><h2>SECTON HEADER ONE</h2><p>SECTION ONE CONTENT</p></div><div class="grid-4 s-grid-12 text-center pad s-pad-0"><img src="URL OF SECTION ONE IMAGE" alt="" width="300" /></div></div><div class="grid-12 pad-4-vert"><div class="grid-4 s-grid-12 text-center pad s-pad-0"><img src="URL OF SECTION TWO IMAGE" alt="" width="300" /></div><div class="grid-8 s-grid-12 pad s-pad-0"><h2>SECTION ONE HEADER</h2><p>SECTION TWO CONTENT</p></div></div>


 o Row Template
o Row Template