Allow supporters to donate or make a purchase directly from your own organization's website. To comply and maintain GiveSmart's level of security, specify and include the external site where the page or order form will be embedded.
Before you start
- From the Admin Navigation, select Pages > All Pages.
- Click +New Page to create the custom page with an order form or click the pencil icon to edit an existing page.
Embed an order form
To include your order form on an external website, add the website URL to the Include List. Once added, copy the embed code and provide it to that website's administrator.
Tip: Include only the domain host portion of your external URL, example: https://givesmart.com/ . Do not include any sub-paths in the list or the embedded form may not appear on your external website. Example of sub-path: https://givesmart.com/donate .
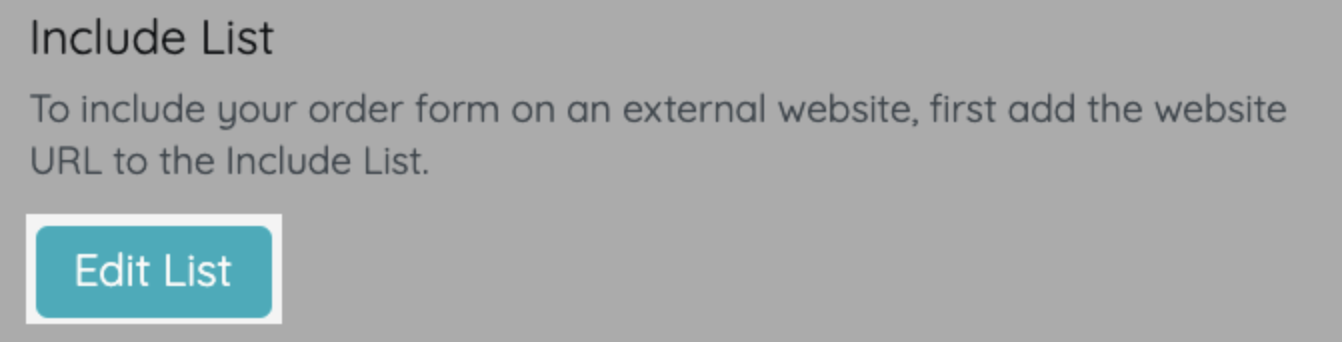
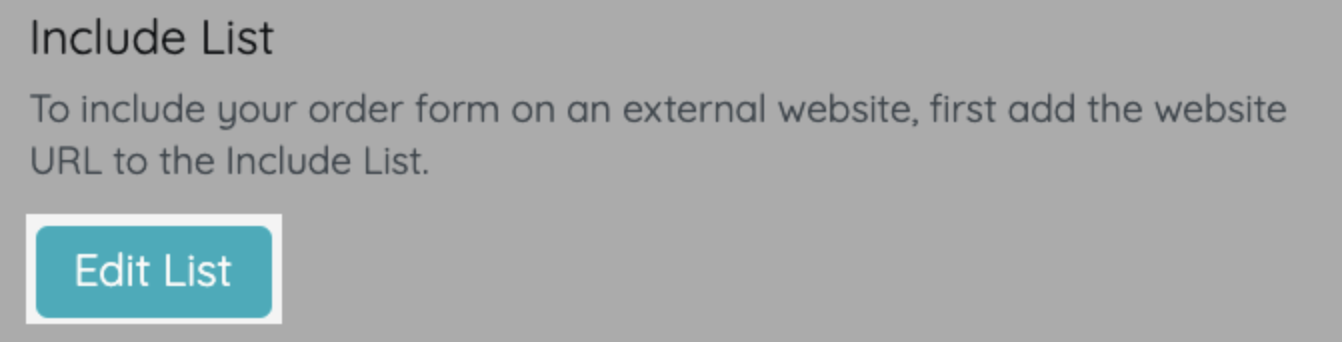
- Click Edit List.

- Paste your Website URL into the open field.
- Click Add Website URL to add additional URL addresses.
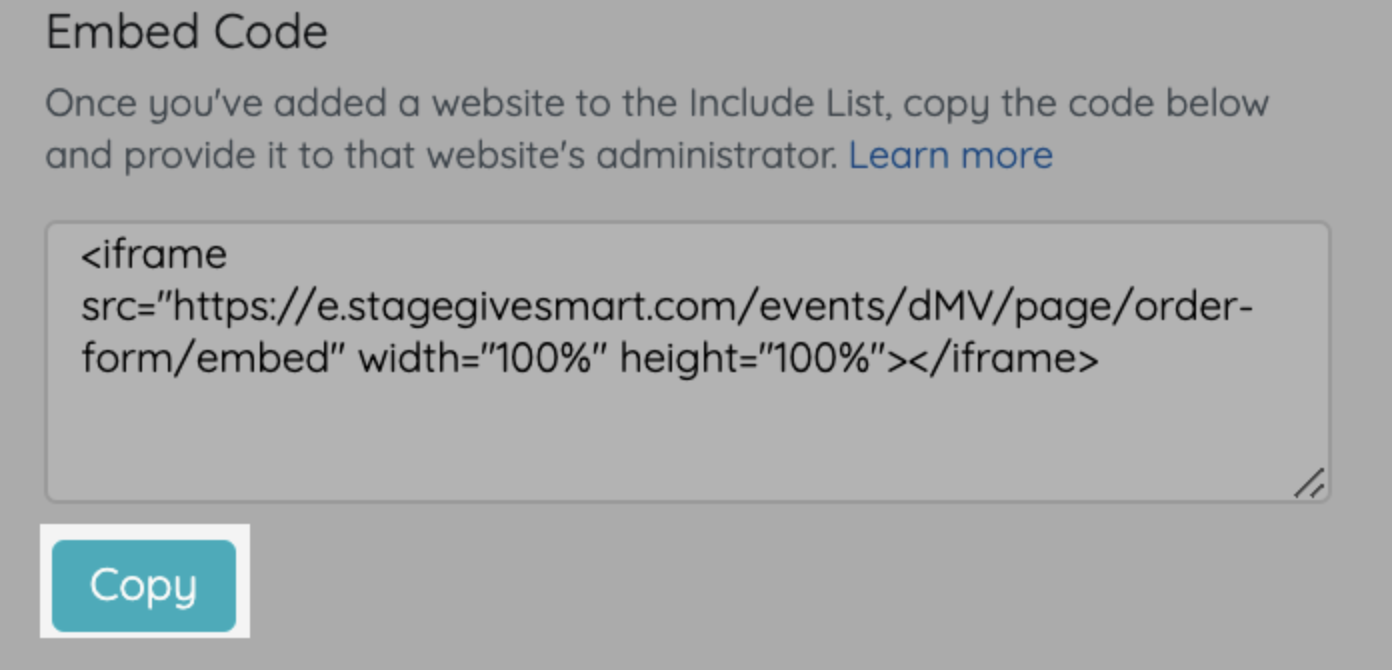
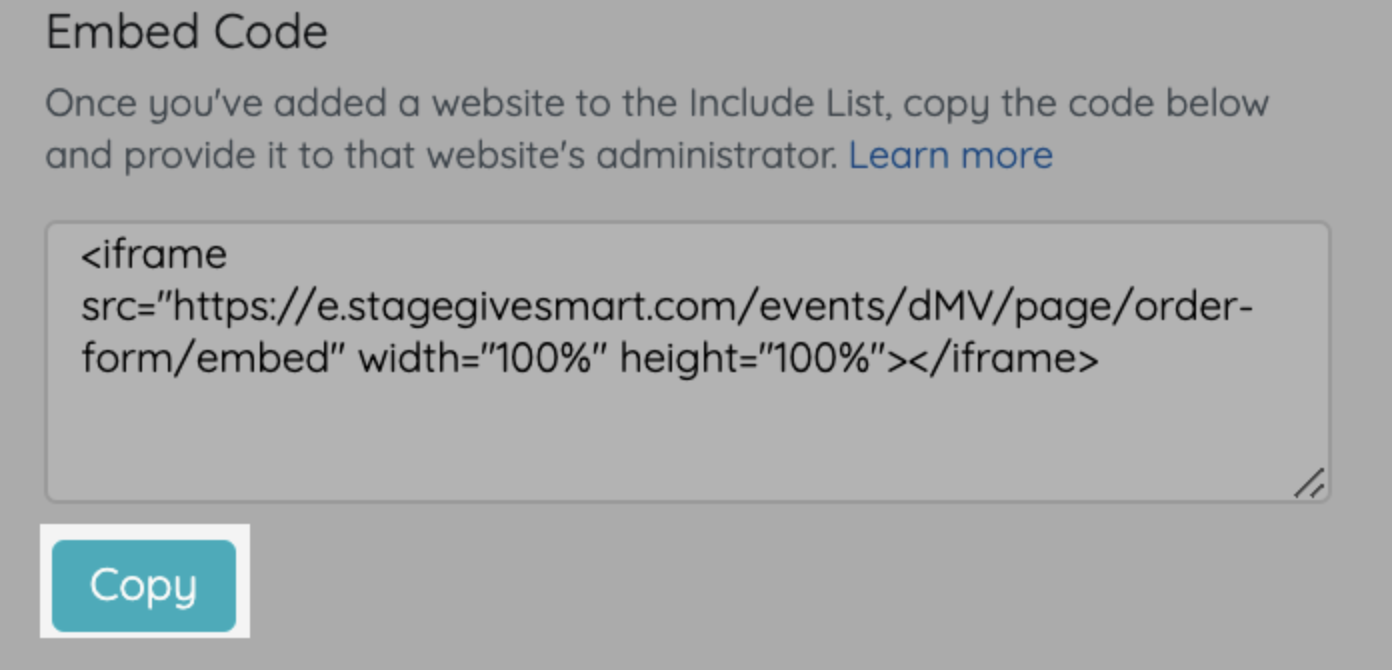
- Click Copy and provide the embed code to that website's administrator.

Troubleshooting
Embedded content isn't displaying
The external website URL must be whitelisted as a security measure by adding it to the list before embedding the custom page and/or order form. If the custom page or order form is not showing within the iframe embedded on your webpage, confirm the correct web address is added to the list.
If you've confirmed the correct website URL is added to the list, and you still can't see it, reach out to the website administrator for help.
Can I adjust the height and width of the iframe?
Yes, you can edit the iframe HTML code to specify the width and height of the iframe